Overview
- Project Name: Real Xstate
- Type: Web Development
- Technologies Used: React, Tailwind CSS, Typescript
- Published on:
- Links: Preview, Source Code
Project Owner

Kyaw Thet Paing
Web Developer
I'm excited to showcase Real Xstate, a real estate agency platform I developed using React, Tailwind CSS, and Typescript. This project demonstrates my skills in building dynamic and user-friendly web applications.
Technologies Used
Behind the scenes, Real Xstate leverages cutting-edge technologies:
- React: Elevate your experience with a responsive and dynamic user interface.
- Tailwind CSS: Unleash creativity with rapid and customized UI development.
- Typescript: A statically-typed superset of JavaScript, enhancing error detection during compile-time.
Getting Started
Ready to dive in? Here's how you can get started with Real Xstate:
-
Clone the repository:
git clone https://github.com/ikyawthetpaing/realxstate.git cd realxstate -
Install dependencies:
npm install -
Run the development server:
npm run dev -
Open http://localhost:5173 in your browser.
To build for production:
npm run build
Features
Real Xstate isn't just a website; it's a companion on your real estate journey, offering:
- Interactive User Interface: Immerse yourself in a visually appealing and interactive interface for an engaging user experience.
- Informative Resources: Access valuable insights and resources to guide you through the intricacies of real estate.
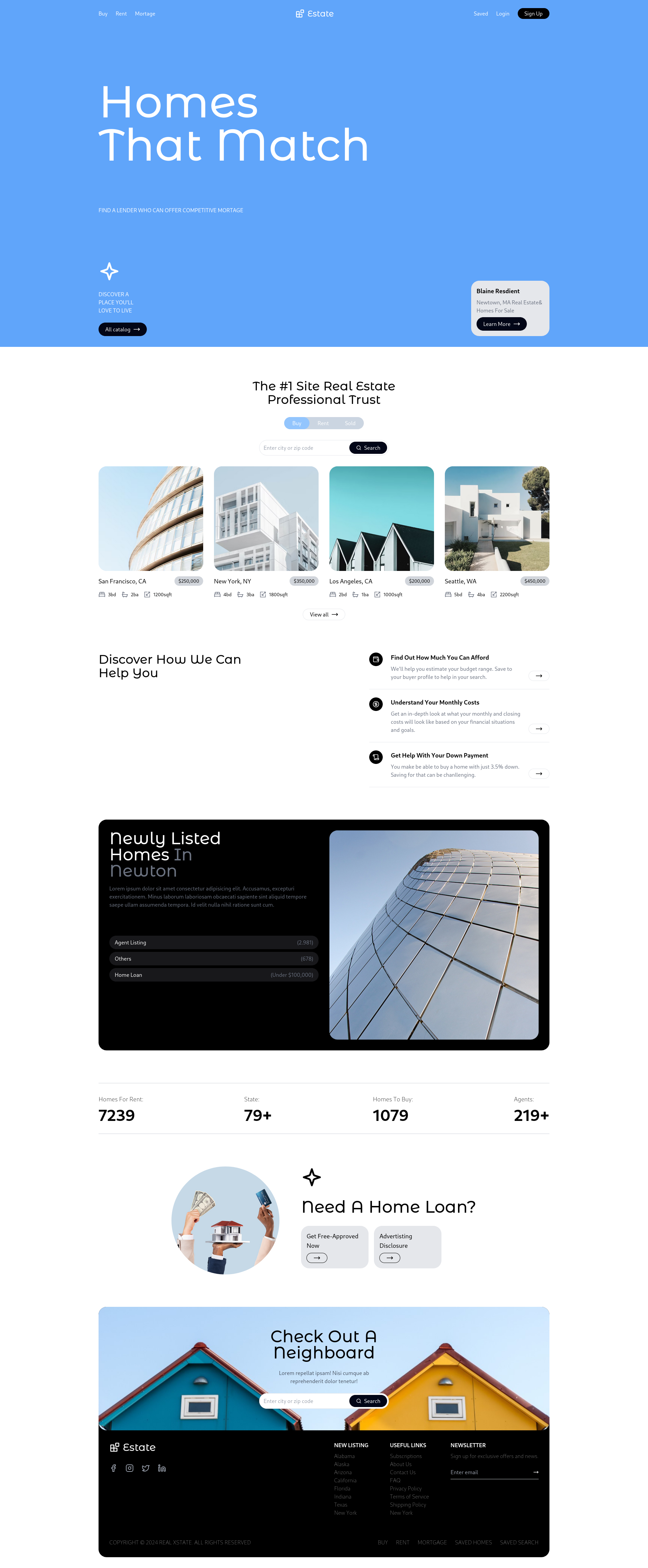
Showcase

Figure 1: Real Xstate Landing Page
To experience Real Xstate firsthand or learn more about its features, visit the live platform or check out the GitHub repository for a deeper dive into the codebase.
