Overview
- Project Name: Quasar
- Type: Web Development
- Technologies Used: Next.js, Tailwind CSS, MDX, MongoDB, Mongoose, TypeScript
- Published on:
- Links: Preview, Source Code
Project Owner

Kyaw Thet Paing
Web Developer
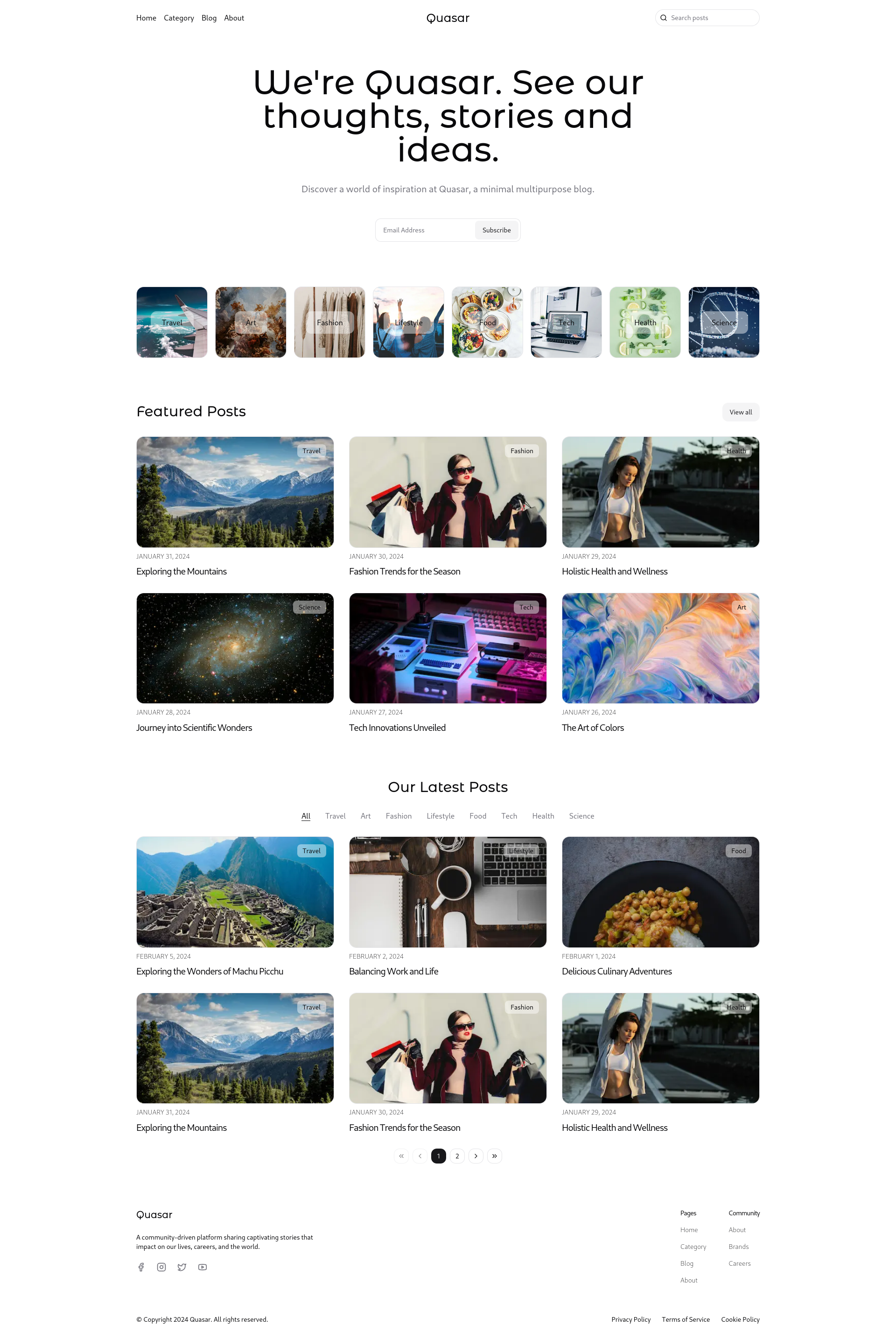
Quasar is a versatile blog article website designed for seamless content management and blogging experiences. Leveraging technologies like Next.js, Tailwind CSS, and MDX, Quasar empowers users to create, publish, and manage content efficiently.
Technologies Used
Quasar employs a robust tech stack to deliver a dynamic and responsive blogging platform:
- Next.js: A React framework for building server-side rendered and static web applications, offering performance optimization and scalability.
- Tailwind CSS: A utility-first CSS framework for creating custom designs with minimal CSS code, enhancing flexibility and maintainability.
- MDX: A format that enables writing JSX in Markdown documents, providing a powerful way to render dynamic content.
- MongoDB: A NoSQL database for storing structured data, facilitating efficient content management.
- Mongoose: An Object Data Modeling (ODM) library for MongoDB and Node.js, simplifying interactions with the database through schema-based models.
- TypeScript: A typed superset of JavaScript, offering enhanced code quality, error detection, and productivity.
Getting Started
Ready to dive in? Here's how you can get started with Quasar:
-
Clone the repository:
git clone https://github.com/ikyawthetpaing/quasar.git cd quasar -
Install dependencies:
npm install -
Run the development server:
npm run dev -
Open http://localhost:3000 in your browser.
To build for production:
npm run build
Features
Quasar offers a range of features to enhance content creation, management, and engagement:
- Dynamic Content Rendering: Utilize MDX to write dynamic content with JSX within Markdown files, enabling rich and interactive articles.
- Customization: Tailor the look and feel of your website with ease using Tailwind CSS utility classes, ensuring a unique and visually appealing design.
- SEO Optimization: Boost your website's visibility and search engine rankings with built-in SEO optimization features.
- Responsive Design: Ensure a seamless browsing experience across devices with responsive design principles implemented using Next.js and Tailwind CSS.
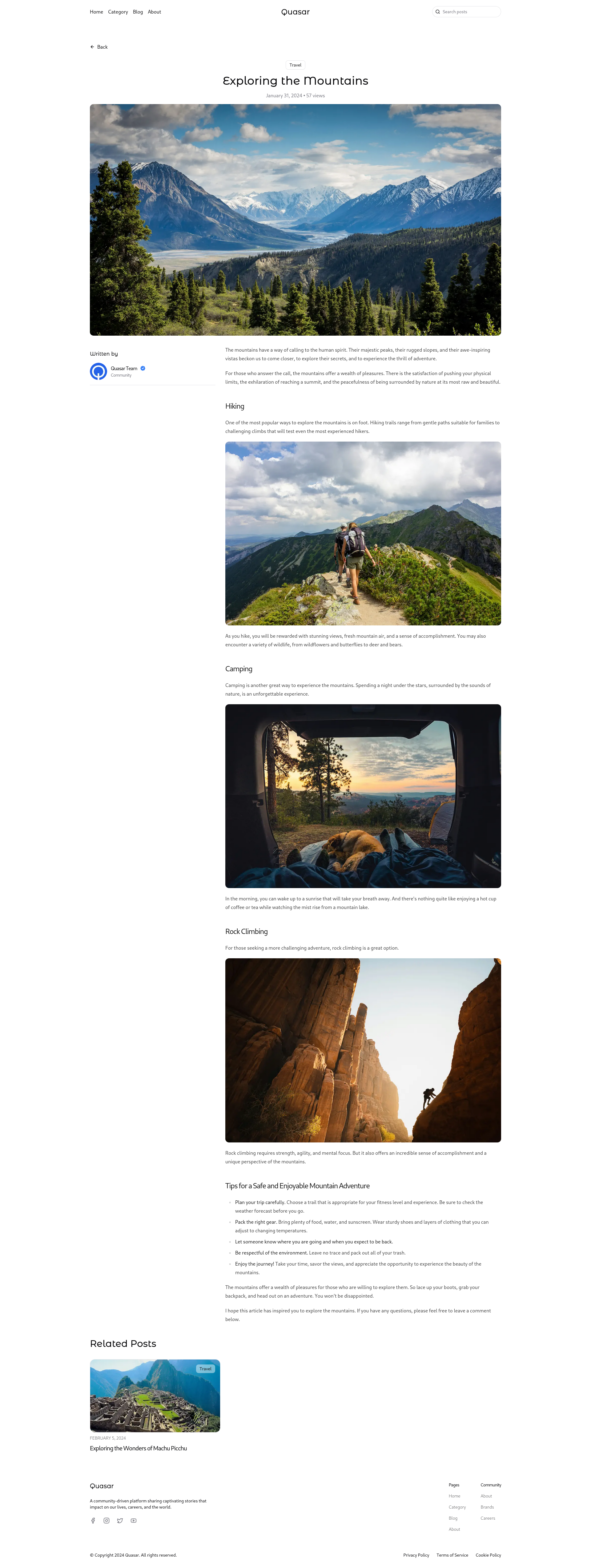
Showcase

Figure 1: Quasar Blog Post Page
To experience Quasar firsthand or learn more about its features, visit the live platform or check out the GitHub repository for a deeper dive into the codebase.